最近主题自带的代码高亮插件是越看越丑,实在难以忍受,网上搜罗半天,最终还是决定用
highlight.js
highlight.js支持197种语言和200+样式风格,灵活度高,不用捆绑插件和其他功能,单纯的js和css文件,下载即可用,废话不多说,进入正题
官网地址:https://highlightjs.org
目前最新版的应该是11.7.0
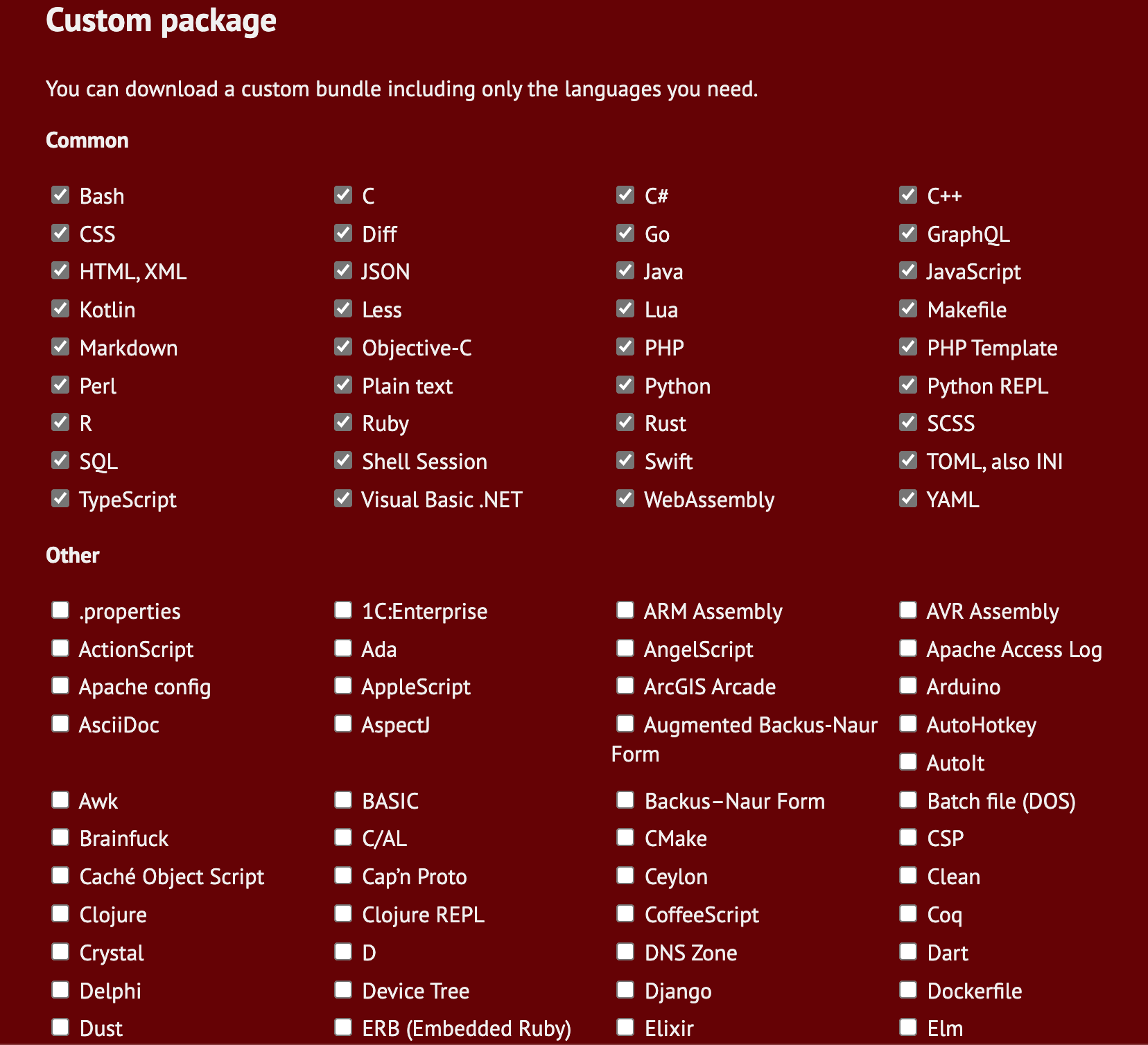
根据自己的喜好和需要,选择需要的语言打包下载,这里提醒一下大家,尽量选择常用的即可,没有必要全部勾选,避免体积过大影响加载和资源占用
浏览器端
下载完成之后,将文件夹放在网站资源目录下
在项目header引入加载,我这里使用的是atom-one-dark主题色,就是下面代码框看到的这个
<link rel="stylesheet" href="/path/to/styles/default.min.css">
<script src="/path/to/highlight.min.js"></script>
<script>hljs.highlightAll();</script>上述调用将会检索所有 <pre><code> 标签并对其中内容进行代码高亮处理,它会尝试自动检测语言。如果语言自动检测失败,又或者你想明确指定语言,那么可以使用 class 进行手动指定:
<pre><code class="language-html">...</code></pre>纯文本代码块
对于纯文本,若要想应用 Highlight.js 主题样式,而又不对文本内容进行高亮显示,请使用 plaintext 语言:
<pre><code class="language-plaintext">...</code></pre>跳过高亮处理
使用 nohighlight class 可以完全跳过本插件所有的处理,保持 code 标签原本的样式:
<pre><code class="nohighlight">...</code></pre>CDN引入方式
这种方式引入的话就不用自己下载了,当然,比较推荐这种方式,节省空间资源,加载速度的话不好说,不过整体还可以
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.7.0/styles/default.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.7.0/highlight.min.js"></script>主题选择
主题选择,可以通过在官网点击style、language,选择自己常用的代码及对应喜欢的主题样式,确认之后,复制style后面的主题标题,替换default.min.css